综合介绍
Superflex 是一个集成在 VSCode 的 AI 插件,专为前端开发者设计。它能将 Figma 设计文件、图片或文字提示快速转为可用的前端代码,生成结果直接适用于生产环境,无需额外调整。Superflex 的独特之处在于,它会分析用户现有代码库,匹配编码风格和 UI 组件,确保生成的代码与项目无缝衔接。目前已有超过 1 万名工程师使用它,包括来自顶级公司的开发者。Superflex 能大幅减少手动编码时间,官方称开发速度最高可提升 10 倍,适合个人和团队使用。
功能列表
- 将 Figma 设计文件转为 React、Vue 或其他前端框架代码。
- 支持从图片(如 PNG、JPG)生成 UI 组件代码。
- 根据文字提示生成前端代码,比如输入“一个蓝色按钮”即可生成。
- 自动识别并使用项目中的现有 UI 组件。
- 匹配用户编码风格,让代码易读易改。
- 生成的生产环境代码无需调整即可部署。
- 提供 VSCode 集成,支持快捷键操作和实时代码生成。
- 支持团队协作,保持多人项目代码一致性。
使用帮助
安装流程
- 安装 Superflex 插件
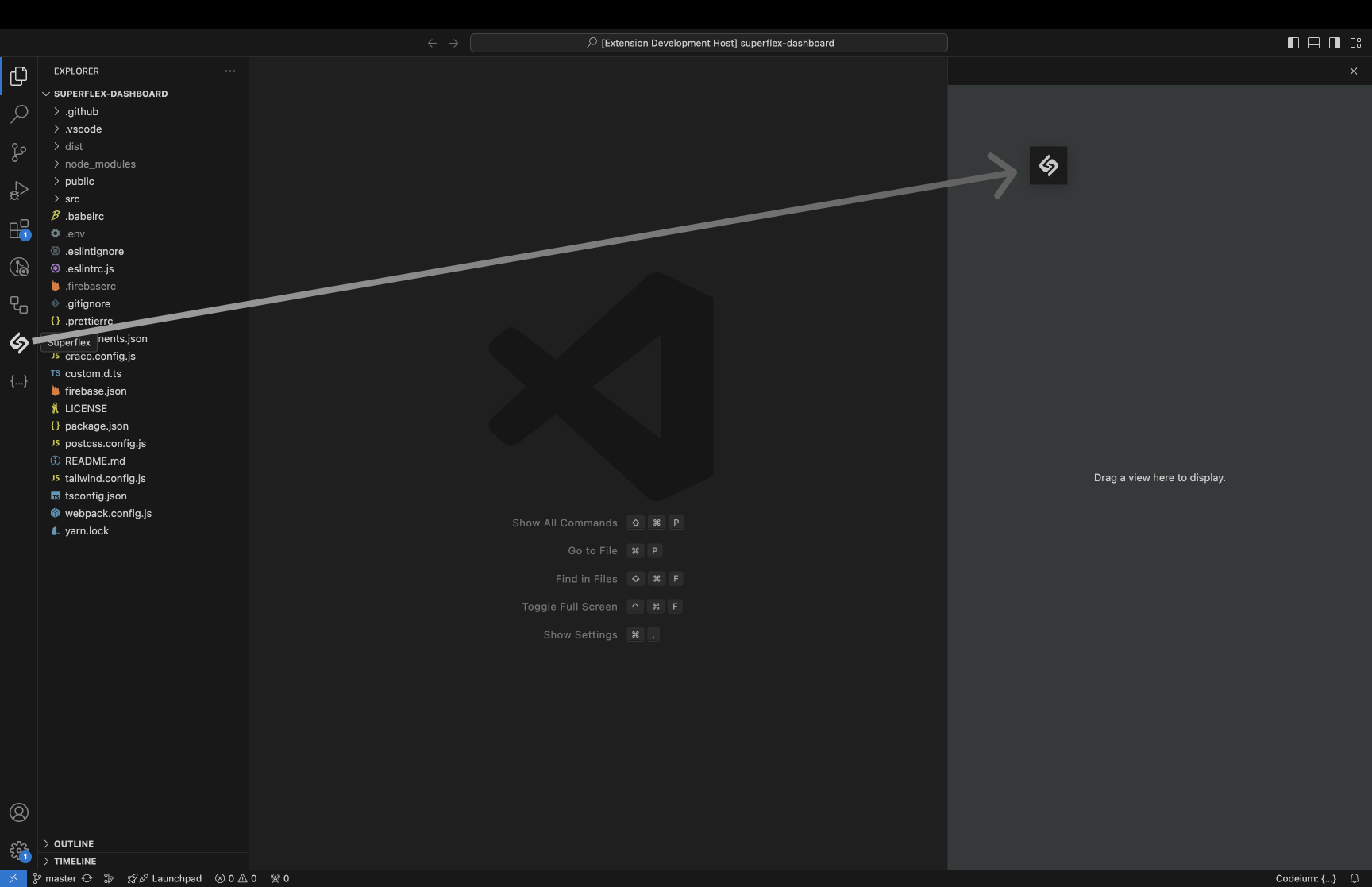
打开 VSCode,点击左侧活动栏的扩展图标(Extensions)。在搜索框输入 "Superflex",找到插件后点击“安装”。安装完成后,VSCode 侧边栏会出现 Superflex 图标。 - 登录账户
点击 Superflex 图标,首次使用需登录。可用 Google 或 Discord 账号登录。如果没有账户,访问官网 https://app.superflex.ai/register 注册。 - 初始设置
安装后,Superflex 会扫描你的代码库,自动识别框架(如 React、Vue)和 UI 组件。如果需要手动配置,可以在插件设置中指定项目路径或设计系统文件。
如何使用主要功能
1. 从 Figma 转为代码
- 操作步骤
- 打开 Figma,复制设计文件或具体图层的链接。
- 在 VSCode 中打开 Superflex 面板,点击 "Figma 导入"。
- 粘贴链接,Superflex 会分析设计并生成代码。
- 生成的代码会显示在编辑器中,可直接复制或保存。
- 实用技巧
- 只想转换部分设计?在 Figma 中选中对应图层,复制其链接即可。
- 支持主流框架,如 React 和 Vue,生成前可指定框架类型。
2. 从图片生成代码
- 操作步骤
- 在 Superflex 面板选择 "图片导入"。
- 上传设计截图(支持 PNG、JPG 等格式)。
- Superflex 分析图片布局后生成代码。
- 检查代码后,点击“保存”或复制到项目。
- 注意事项
- 图片需清晰,避免模糊或低分辨率导致结果不准。
- 复杂布局可分块上传,逐步生成代码。
3. 从文字提示生成代码
- 操作步骤
- 在 Superflex 面板的输入框中输入描述,例如“一个带圆角的绿色按钮”。
- 按回车键,Superflex 会生成对应代码。
- 代码实时显示,可直接复制或调整。
- 实用技巧
- 描述越详细,结果越精确。例如可写“使用 Tailwind CSS 的登录表单”。
- 不满意结果?在输入框补充要求,Superflex 会重新生成。
4. 快捷键操作
Cmd/Ctrl + ;:快速打开 Superflex 面板并聚焦输入框。Cmd/Ctrl + M:选中代码后按此键,将代码发送到 Superflex 修改。- 实时复制:鼠标悬停在生成代码上即可复制,操作更高效。
5. 匹配编码风格和 UI 组件
- 操作步骤
- Superflex 自动分析项目代码,识别框架和组件。
- 在设置中可上传设计系统文件,优先使用已有组件生成代码。
- 特色优势
- 生成的代码与项目风格一致,无需手动调整。
- 支持 Tailwind CSS、Material UI 等常见样式库。
6. 团队协作功能
- 操作步骤
- 订阅团队计划后,开启“团队模式”。
- 邀请成员加入,共享设计系统和代码风格设置。
- 应用场景
- 多人项目中,所有成员生成的代码保持一致,提升效率。
注意事项
- 网络要求:Figma 导入和图片分析需联网,确保连接稳定。
- 版本更新:定期在 VSCode 扩展市场更新 Superflex,获取最新功能。
- 问题反馈:遇到问题可邮件联系创始人 <boris@superflex.ai>,或加入 Discord 社区讨论。
应用场景
- 快速原型开发
一个开发者用 Figma 设计了一个登录页面。导入 Superflex 后,几秒钟就能生成 React 代码,直接运行测试,省去手动编码的麻烦。 - 团队前端提速
设计师完成 Figma 文件后,前端团队用 Superflex 转为代码。生成的代码匹配现有组件库,团队无需反复调整,开发速度提升 80%。 - 模仿竞品界面
开发者截取竞品网站的按钮样式图片,上传到 Superflex。几秒后得到相似代码,再稍作修改即可用于自己的项目。
QA
- Superflex 支持哪些框架?
支持 React、Vue、NextJS 等主流框架,未来可能扩展更多。 - 免费版有哪些限制?
免费版支持图片和文字转代码,一个项目每月 3 次 Figma 请求。Figma 集成需订阅专业版。 - 如何保证代码与项目一致?
Superflex 分析代码库,识别组件和风格,确保生成代码无缝融入项目。 - 可以修改生成的代码吗?
可以。Superflex 生成的代码完全可编辑,方便用户根据需求调整。 - 付费计划的价格是多少?
个人专业版 $19/月(年付),团队版 $199/月(年付,含 5 个许可),详情见官网定价页。