Three.jsは、ウェブページに「立体的な」画像を表示するためのツールだ。次のように考えてほしい:
- 立方体や球体など、あらゆる種類の3D形状をウェブページに描画するためのツール一式を提供する。
- また、これらの3D形状を動かして、さまざまなアニメーション効果を得ることもできる。
- ライティング、シャドウ、マテリアルなどをコントロールし、3Dシーンをよりリアルに見せる。
もっと平たく言えば
これまでのウェブページは平面的なものしか表示できなかったが、Three.jsを使えば、立体的で回転したり動いたりする3D画像を表示できる。これにより、ウェブページはより鮮明で興味深いものになる。
Gemini 2.5は、各タイプのコードを生成するために大きなモデルを使用するが、Three.jsのコードを直接生成するとどうなるかという疑問に対する答えを与えてくれる。
海外の神が挙げた例を紹介しよう:
このような3D効果を作るのは難しいですか?
アニメーションに示された物理的特性は正確ですか?
正確だ。
コードを知らなくても同じようなことができるのでしょうか?
できるけど、美しくできない。
Gemini 2.5の使用は無料ですか?
ある ジェミニ(使いやすい)1日の上限があります。グーグルAIスタジオ(使いにくい)使用は無料だが、デモを直接プレビューすることはできない。
物理的特性を組み合わせた3Dデモ・アニメーションの作成
前提条件
1.まず、https://gemini.google.com/、アカウントに正常にログインできる必要があります。
2.キーワード「Three.js」を覚えておく。
3.モデル「Gemini 2.5 Pro」を選択し、ダイアログボックスで「Canvas」にチェックを入れる。
物理の先生」になりきって、生徒に重力の概念を説明してみよう。最初に取るべきステップは、当然、AIに素早く解答を出させることだ。
キュー・ワード:
中学校の物理教師である私は、ある教室で生徒に重力の概念を説明しています。この教室は入門コースであり、生徒は重力について学んだばかりです。生徒が重力の原理を視覚的にわかりやすく理解できるような3Dアニメーションを提示したいのですが、生徒がその概念を理解し、興味を持つようなアニメーションにはどのような効果が含まれるべきか、アニメーションの効果を想像し、正確かつ論理的に詳しく説明できるように言葉で記述してください。
これは3Dデモアニメーションで、1つのアニメーション効果しか許可されていません。アニメーション効果が十分にシンプルであることを確認してください。以下に、この3Dデモ・アニメーションの効果をテキストのみで説明します:
よし、下にインスピレーションを得たので、プットを使おう:
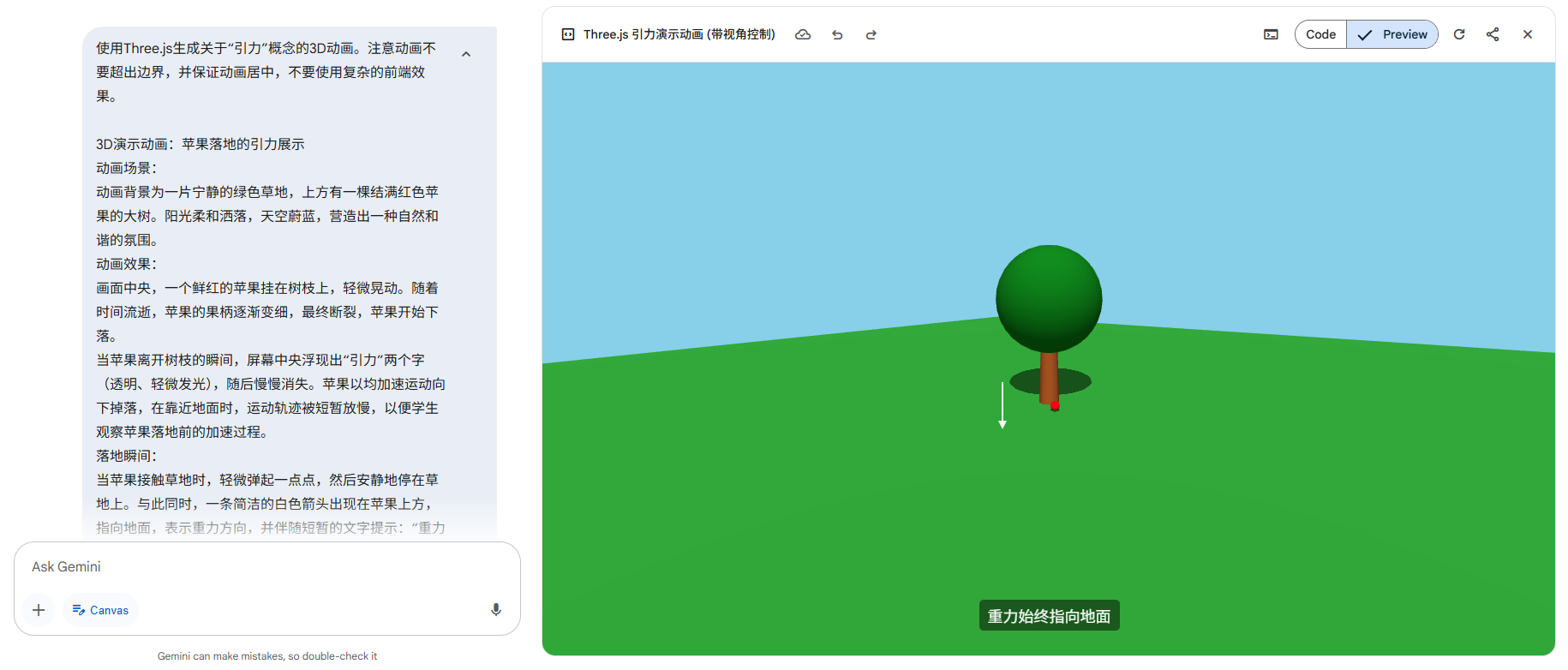
3Dデモ・アニメーション:リンゴが地面に落ちる重力デモ
アニメーションのシーン:
アニメーションの背景はのどかな緑の草原で、上には赤いリンゴがたわわに実った大きな木がある。日差しはやわらかく降り注ぎ、空は青く、自然で調和のとれた雰囲気を醸し出している。アニメーション効果:
画面中央で、真っ赤なリンゴが木の枝にぶら下がり、わずかに揺れている。時間が経つにつれ、リンゴの茎は徐々に細くなり、やがて折れてリンゴは落ち始める。リンゴが枝から離れる瞬間、画面中央に「重力」という文字が現れ(透明でわずかに光る)、その後ゆっくりと消える。リンゴは一様に加速されながら下方に落下し、地面に近づくにつれてその軌跡が一時的に減速されるので、生徒たちは地面に落ちる前のリンゴの加速度を観察することができる。
着地の瞬間:
リンゴが草に触れると、少し跳ね上がり、その後静かに草の上に静止する。同時に、リンゴの上にシンプルな白い矢印が現れ、重力の方向を示すために地面を指す。"重力は常に地面を指す "という短いテキストメッセージが添えられている。アニメの要約:
リンゴは草の上に静かに横たわり、映像はゆっくりと引き離されてアニメーションを終える。その過程を通して、アニメーションは滑らかでシンプルに保たれ、物体に重力がどのように作用するかを示すことに集中し、生徒たちが「重力によって物体は速く落ち、地面を向く」ことを直感的に理解できるようにしている。
上記のキュー・ワードの前に一文を加える:
Three.jsを使って、「重力」の概念の3Dアニメーションを生成する。アニメーションが境界線内に収まるように注意し、物理学が正確であることを確認し、OrbitControlsを使ってアニメーションの様々な視点を確認しよう。
以下のアニメーションを入手せよ:
造園デモ・アニメーション
デモ・アニメーションを作成した後、「美しいUIを作成してください」というプロンプトを書くだけで、見栄えのするインターフェイスが手に入る!
フル3Dアニメーションのデモ・キュー・ワード
作为一名专精于Three.js的创意技术总监和可视化专家,你擅长将复杂信息转化为引人入胜的交互式3D体验。请为我提供的任何主题或内容创建一个令人惊艳的单页面HTML展示,融合高级视觉设计和沉浸式3D效果。 ## 关键技术要素 使用以下技术栈构建沉浸式体验: - Three.js (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/three.js/110/three.min.js) - 内嵌自定义控件代码,避免外部依赖问题 - Tailwind CSS (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css) - Font Awesome (https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css) - 中文排版使用 Noto Serif SC 和 Noto Sans SC - GSAP动画库 (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/gsap/3.9.1/gsap.min.js) ## 3D场景设计 根据内容主题,设计一个完整的Three.js场景,可能包括: - 适合主题的3D几何体、模型或粒子系统 - 动态相机和光照设置 - 基于滚动或用户交互的动画效果 - 在3D环境与2D内容之间建立有意义的联系 - 环境氛围(雾效、阴影、反射等)增强视觉深度 ## UI与内容布局最佳实践 遵循以下布局原则,确保3D内容成为焦点: - 3D场景应占据主要视觉空间,内容不应遮挡3D体验 - 使用可折叠侧边栏或模态框展示详细文字内容 - 鼠标放到侧边栏,自动展开,移开后缩回去。 - 为3D元素添加标签系统,允许用户了解各部分功能和意义 - 使用半透明UI元素,在提供信息的同时不阻断3D场景的可见性 ## 交互提示系统 设计直观的交互引导体验: - 添加简洁的初始操作提示,几秒后自动降低透明度 - 在用户执行操作时提供即时反馈,更新提示内容 - 为关键3D元素添加标签或高亮效果,帮助用户理解场景 - 设计清晰的控制按钮,具有明确的视觉状态变化 - 在复杂操作前提供简短教程或演示 - 3D模型自动循环,但速度要慢。 ## 设计原则 遵循以下设计原则创建引人入胜的体验: - 整合而非装饰:3D元素应直接服务于内容表达,而非仅作装饰 - 性能优先:确保复杂视觉效果不影响页面加载和运行速度 - 沉浸式叙事:利用3D效果构建内容的视觉叙事层次 - 交互深度:添加多层次交互,让用户通过探索发现内容 - 响应式适配:确保在所有设备上提供最佳体验,智能降级复杂效果 ## 额外加分 可选择以下一种或多种创意方向拓展体验: - 物理引擎模拟:使用cannon.js等物理引擎创建具有真实感的交互 ## 输出成果 提供包含以下内容的完整解决方案: 1. 单一HTML文件,包含所有必要CSS和JavaScript(避免外部依赖) 2. 只输出HTML,不要其他任何引导语和介绍。 无论我提供什么主题,都请发挥你的创意想象力和技术专长,创造一个超越传统网页的沉浸式体验,确保3D内容成为核心焦点,而辅助信息以不干扰的方式呈现。 待处理主题:[在此输入具体主题]
3D以外のプレゼンテーション・アニメーション
3Dでないデモ・アニメーションはもっと簡単で、私が2つのキュー・ワードを入力するのに従ってください:
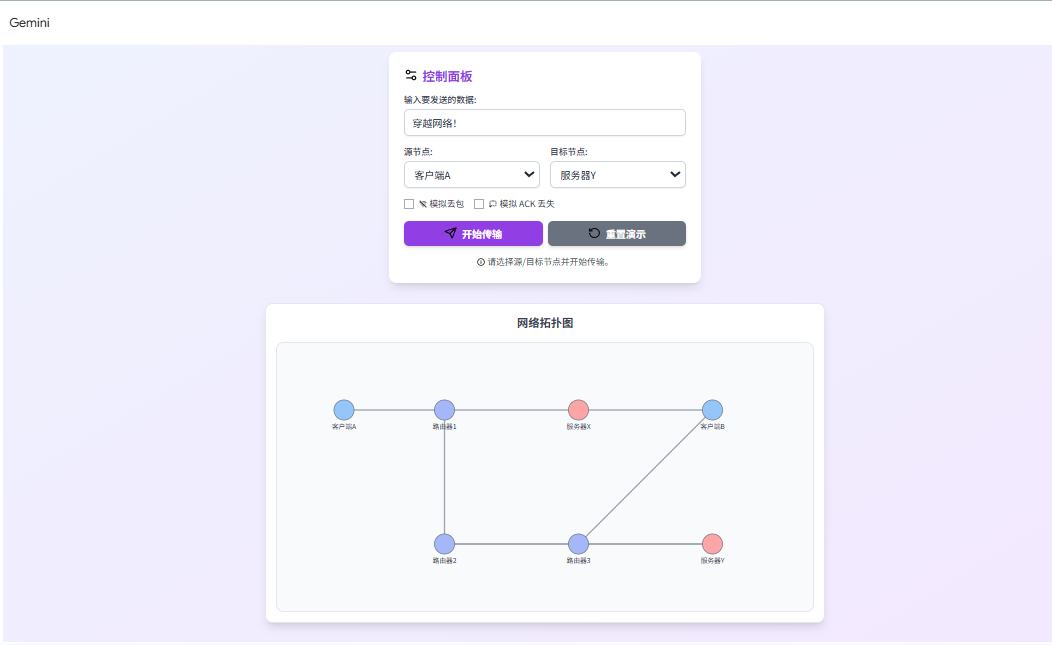
1.IP/TCPの原理を華やかなインタラクティブ・インターフェースで実証する。
2.インターフェースにアイコンがありません。
インタラクティブなデモでは、美しいインタラクティブなインターフェイスを提供する純粋に視覚的なプレゼンテーションを使用しています。
インターネットの複数のノードを表現できるデータ転送ネットワークの外観が必要です。
デモアドレス:https://gemini.google.com/share/d9d9e60e831b