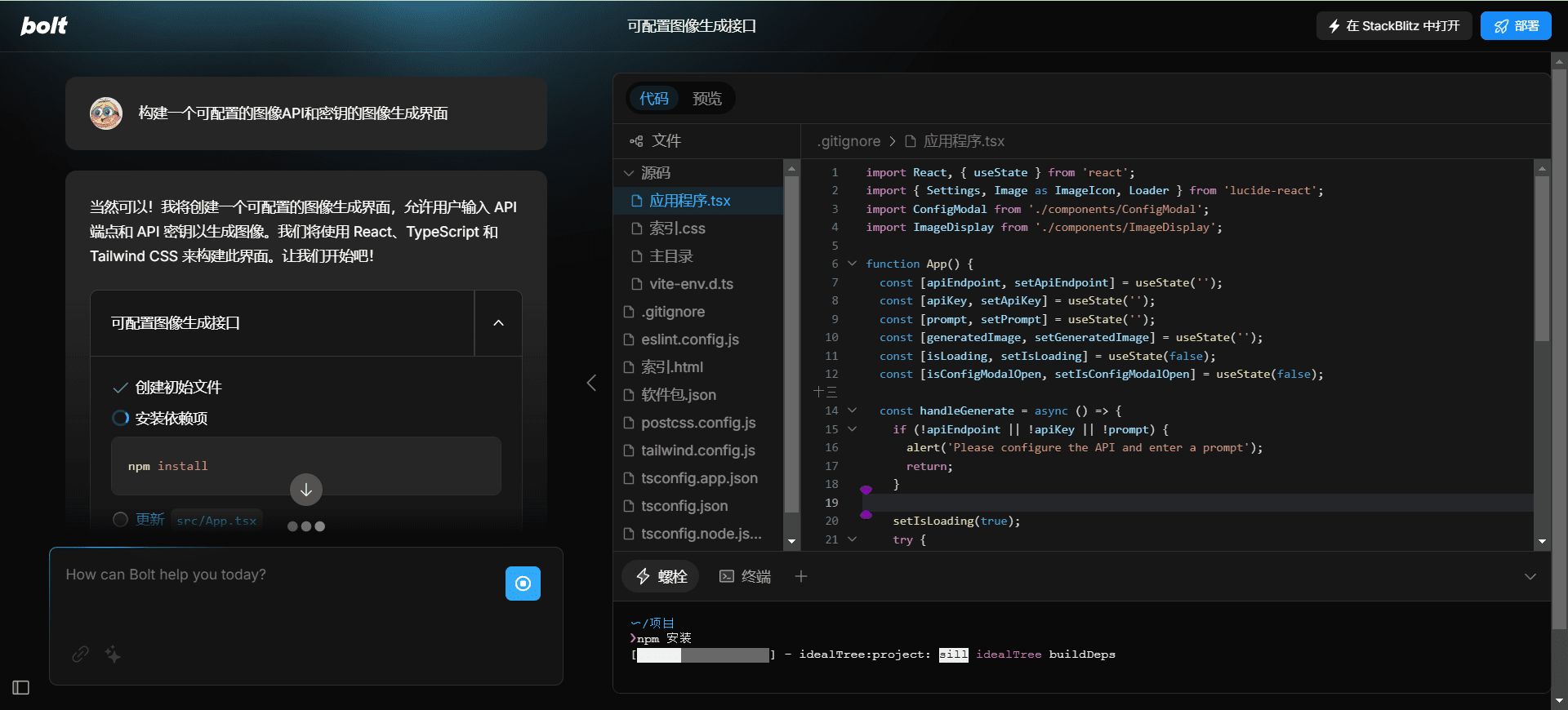
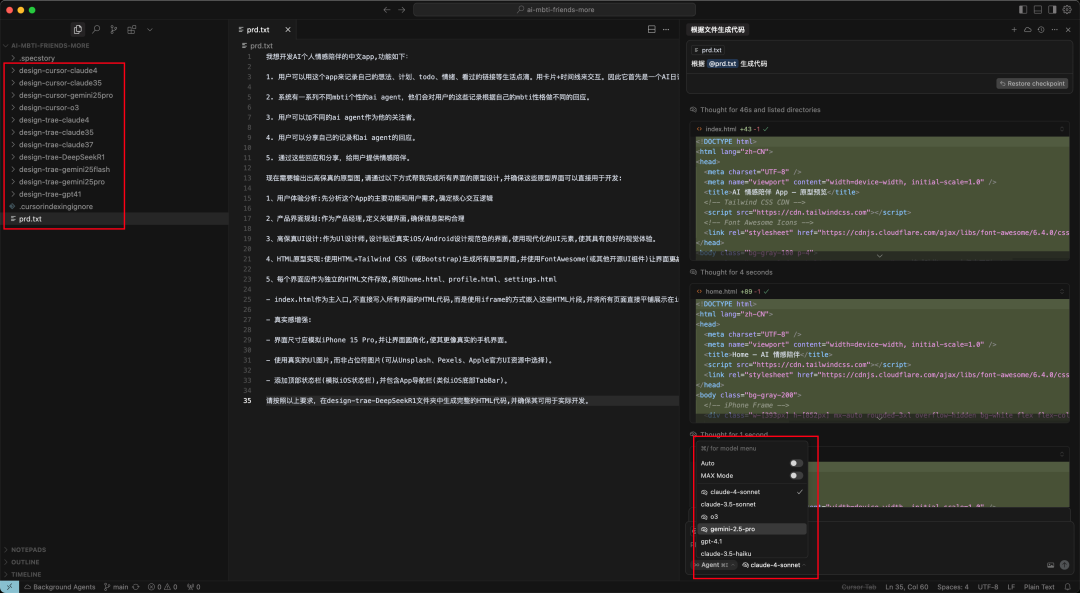
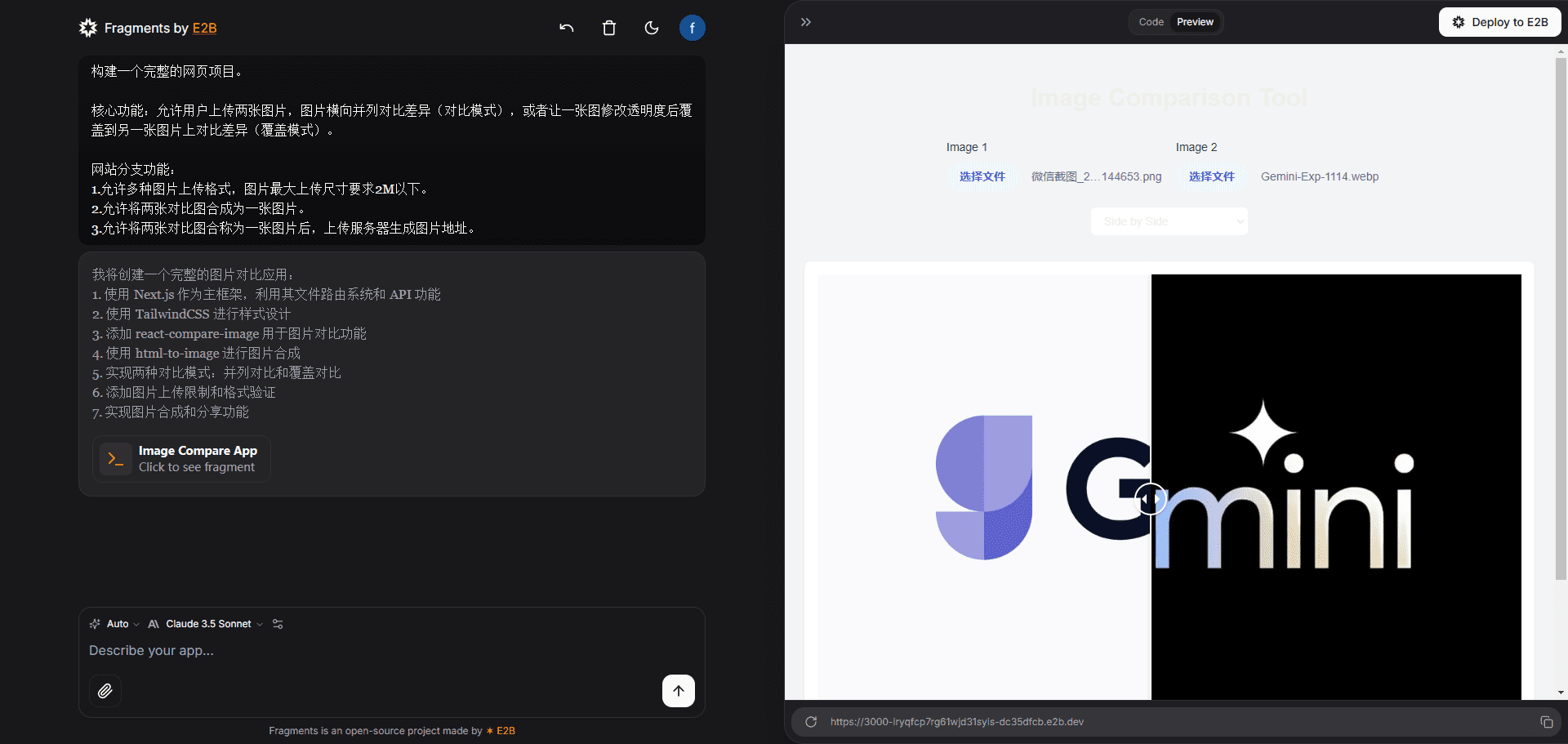
Fragments by E2B is an open source project that provides a Next.js-based template for building applications generated entirely by AI. The project was developed by E2B Developed to simplify and accelerate the development process of AI applications. It integrates a variety of modern technologies and tools, such as Next.js 14, TailwindCSS, Vercel AI SDK, etc., and supports a wide range of programming languages and frameworks, including Python, Vue.js, Streamlit, and more.
Building pure front-end single-file projects is nice, and can be affected by hint words and storage context methods that make it difficult to build and successfully run complex project code.

Function List
- Application routing and server operations based on Next.js 14
- Integration of shadcn/ui and TailwindCSS for UI design
- AI Functionality Integration with the Vercel AI SDK
- Support for multiple programming languages and frameworks (Python, Vue.js, Streamlit, Gradio, etc.)
- Support for multiple LLM providers (OpenAI, Anthropic, Google AI, etc.)
- Provide a secure code execution environment
- Support for npm and pip package management
- Real-time UI streaming updates
Using Help
Installation process
- clone warehouse Run the following command in a terminal to clone the repository:
git clone https://github.com/e2b-dev/fragments.git
- Installation of dependencies Go to the repository directory and install the required dependencies:
cd fragments
npm install
- Setting environment variables Create a
.env.localfile and set the following environment variables:
E2B_API_KEY=你的E2B API密钥
OPENAI_API_KEY=你的OpenAI API密钥
# 其他提供商的API密钥
ANTHROPIC_API_KEY=
GROQ_API_KEY=
FIREWORKS_API_KEY=
TOGETHER_API_KEY=
GOOGLE_AI_API_KEY=
GOOGLE_VERTEX_CREDENTIALS=
MISTRAL_API_KEY=
XAI_API_KEY=
- Starting the Development Server Run the following command to start the development server:
npm run dev
- Building Web Applications Run the following command to build the web application:
npm run build
Guidelines for use
- Add customized templates Ensure that the E2B CLI is installed and logged in. create a new folder and initialize the new template:
e2b template init
Adjust the generatede2b.DockerfileDocumentation.
- Deployment templates Use the E2B CLI to deploy the template:
e2b template build --name <template-name>
Once deployment is complete, add the new template to thelib/templates.jsonCenter.
- Adding custom LLM models show (a ticket)
lib/models.jsonfile to add a new model entry:
{
"id": "mistral-large",
"name": "Mistral Large",
"provider": "Ollama",
"providerId": "ollama"
}
- Add custom LLM providers show (a ticket)
lib/models.tsfile to add the new provider configuration:
fireworks: () => createOpenAI({
apiKey: apiKey || process.env.FIREWORKS_API_KEY,
baseURL: baseURL || 'https://api.fireworks.ai/inference/v1'
})(modelNameString),