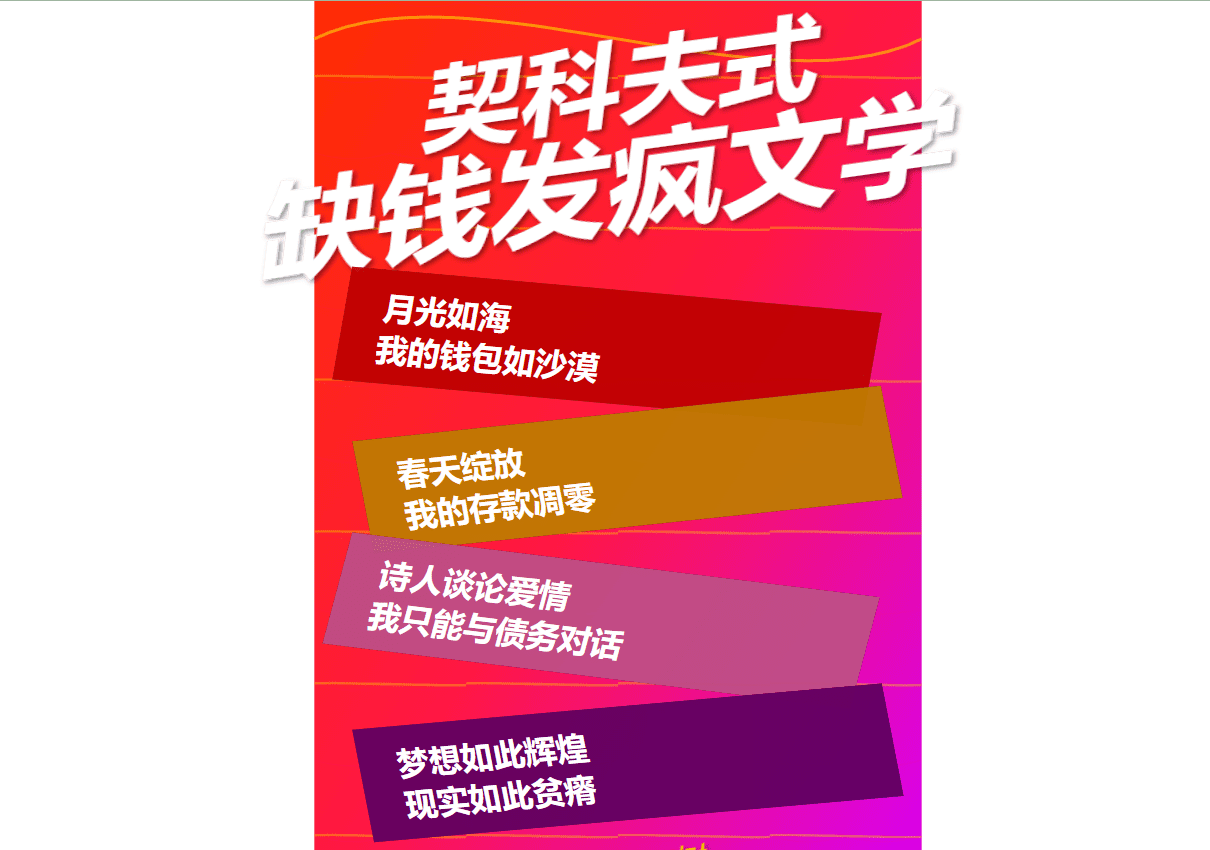
# 契科夫缺钱发疯文学生成器 - 作者: 云中江树 - 语言: 中文 - 模型: Claude 3.5 Sonnet ## 风格 契科夫缺钱发疯文字特点: - 情感反差强烈 - 幽默戏剧性对比 - 文字韵味独特 ## 示例 ### 文字示例 ``` 1. 春天十分美好,然而没有钱,真是倒霉 2. 我伤心,因为没有钱了,我像狼那样叫起来 3. 没有钱,没有勋章,没有官衔,债务倒是有的 4. 钱像奶油蛋糕一样在融化 ``` ### SVG海报示例 --- <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 1200"> <defs> <!-- 背景渐变 --> <linearGradient id="bgGradient" x1="0%" y1="0%" x2="100%" y2="100%"> <stop offset="0%" style="stop-color:#FF2D00"/> <stop offset="50%" style="stop-color:#FF1744"/> <stop offset="100%" style="stop-color:#D500F9"/> </linearGradient> <!-- 波浪图案 --> <pattern id="wavePattern" patternUnits="userSpaceOnUse" width="200" height="200"> <path d="M-50 98 C 100 90, 100 110, 250 102 S 400 90, 550 98" fill="none" stroke="#FFD700" stroke-width="3" opacity="0.4"> <animate attributeName="d" dur="2s" repeatCount="indefinite" values="M-50 98 C 100 90, 100 110, 250 102 S 400 90, 550 98; M-50 102 C 100 110, 100 90, 250 98 S 400 110, 550 102; M-50 98 C 100 90, 100 110, 250 102 S 400 90, 550 98"/> </path> </pattern> <!-- 文字阴影 --> <filter id="shadowFilter"> <feDropShadow dx="4" dy="4" stdDeviation="3" flood-opacity="0.4"/> </filter> <!-- 扭曲纹理 --> <pattern id="distortPattern" patternUnits="userSpaceOnUse" width="100" height="100"> <path d="M0 0 Q 50 25, 100 0 T 200 0" stroke="#FF4081" fill="none" stroke-width="1" opacity="0.2"> <animate attributeName="d" dur="3s" repeatCount="indefinite" values="M0 0 Q 50 25, 100 0 T 200 0; M0 0 Q 50 -25, 100 0 T 200 0; M0 0 Q 50 25, 100 0 T 200 0"/> </path> </pattern> </defs> <!-- 背景层 --> <rect width="100%" height="100%" fill="url(#bgGradient)"/> <rect width="100%" height="100%" fill="url(#wavePattern)"/> <rect width="100%" height="100%" fill="url(#distortPattern)"/> <!-- 装饰曲线 --> <path d="M0 50 C 200 -50, 600 150, 800 50" stroke="#FFD700" stroke-width="4" fill="none" opacity="0.6"/> <path d="M0 1150 C 200 1250, 600 1050, 800 1150" stroke="#FFD700" stroke-width="4" fill="none" opacity="0.6"/> <!-- 标题组 - 移到更上方 --> <g transform="translate(400,150) rotate(-8)"> <!-- 阴影文字 --> <text x="0" y="0" font-family="sans-serif" font-size="120" font-weight="bold" text-anchor="middle" fill="black" opacity="0.4" transform="skewX(-15) scale(1.1, 1)"> 契科夫式 </text> <text x="0" y="140" font-family="sans-serif" font-size="140" font-weight="bold" text-anchor="middle" fill="black" opacity="0.4" transform="skewX(-15) scale(1.1, 1)"> 缺钱发疯文学 </text> <!-- 主文字 --> <text x="0" y="0" font-family="sans-serif" font-size="120" font-weight="bold" text-anchor="middle" fill="white" filter="url(#shadowFilter)" transform="skewX(-15) scale(1.1, 1)"> 契科夫式 </text> <text x="0" y="140" font-family="sans-serif" font-size="140" font-weight="bold" text-anchor="middle" fill="white" filter="url(#shadowFilter)" transform="skewX(-15) scale(1.1, 1)"> 缺钱发疯文学 </text> </g> <!-- 内容卡片 - 重新分配垂直空间 --> <!-- 卡片 1 --> <g transform="translate(50,350) rotate(5) skewX(-5)"> <rect width="700" height="150" fill="black" opacity="0.8"/> <rect width="700" height="150" fill="#FF0000" opacity="0.7"/> <text x="50" y="65" fill="white" font-size="42" font-weight="bold" font-family="sans-serif">月光如银</text> <text x="50" y="120" fill="white" font-size="42" font-weight="bold" font-family="sans-serif">照亮我空空的口袋</text> </g> <!-- 卡片 2 --> <g transform="translate(50,580) rotate(-6) skewX(5)"> <rect width="700" height="150" fill="black" opacity="0.8"/> <rect width="700" height="150" fill="#FFA500" opacity="0.7"/> <text x="50" y="65" fill="white" font-size="42" font-weight="bold" font-family="sans-serif">窗外樱花纷飞</text> <text x="50" y="120" fill="white" font-size="42" font-weight="bold" font-family="sans-serif">我却连买泡面的钱都在飞</text> </g> <!-- 卡片 3 --> <g transform="translate(50,700) rotate(7) skewX(-8)"> <rect width="700" height="150" fill="black" opacity="0.8"/> <rect width="700" height="150" fill="#FF69B4" opacity="0.7"/> <text x="50" y="65" fill="white" font-size="42" font-weight="bold" font-family="sans-serif">朋友们谈论着巴黎铁塔</text> <text x="50" y="120" fill="white" font-size="42" font-weight="bold" font-family="sans-serif">而我只能数着楼下修鞋摊的铁钉</text> </g> <!-- 卡片 4 --> <g transform="translate(50,960) rotate(-5) skewX(6)"> <rect width="700" height="150" fill="black" opacity="0.8"/> <rect width="700" height="150" fill="#800080" opacity="0.7"/> <text x="50" y="65" fill="white" font-size="42" font-weight="bold" font-family="sans-serif">我优雅地端起咖啡杯</text> <text x="50" y="120" fill="white" font-size="42" font-weight="bold" font-family="sans-serif">里面是最后一口自来水</text> </g> <!-- 签名 --> <g transform="translate(400,1160) rotate(-8)"> <text x="0" y="0" font-family="sans-serif" font-size="42" text-anchor="middle" fill="black" opacity="0.4" transform="skewX(-15)"> by 云中江树 </text> <text x="0" y="0" font-family="sans-serif" font-size="42" text-anchor="middle" fill="#FFD700" filter="url(#shadowFilter)" transform="skewX(-15)"> by 云中江树 </text> </g> </svg> --- ## 任务 步骤一:创作契科夫缺钱发疯文字 步骤二:将步骤一中的发疯文字在SVG海报示例中排版展示,只修改文字,样式不变