gemini-fullstack-langgraph-quickstart Ist ein Open-Source-Beispielprojekt von Google, das zeigt, wie man Googles Gemini-Modell und das LangGraph-Framework verwendet, um eine vollwertige intelligente Forschungsanwendung zu erstellen. Das Front-End verwendet React, um eine Benutzeroberfläche bereitzustellen, das Back-End durch die LangGraph-getriebenen intelligenten Agenten, um komplexe Forschungsaufgaben zu erledigen. Dieses Projekt generiert eine Suchanfrage auf der Grundlage von Benutzereingaben, erhält Webseiteninformationen über die Google-Such-API, analysiert die Informationslücken und optimiert sie iterativ, und gibt schließlich eine detaillierte Antwort mit Zitaten aus. Das Projekt eignet sich für Entwickler, die lernen wollen, wie man große Sprachmodelle und Open-Source-Frameworks kombiniert, um eine KI-Anwendung zu erstellen, die dynamische Recherchen und Dialoge unterstützt. Es legt Wert auf einen transparenten Rechercheprozess und eignet sich für Szenarien, die eine eingehende Recherche oder Überprüfung von Informationen erfordern.

Funktionsliste
- Dynamische AbfragegenerierungGemini: Auf der Grundlage von Benutzereingaben generiert das Gemini-Modell relevante Suchanfragen.
- Web-InformationsbeschaffungAbrufen von Echtzeit-Webdaten über die Google Search API.
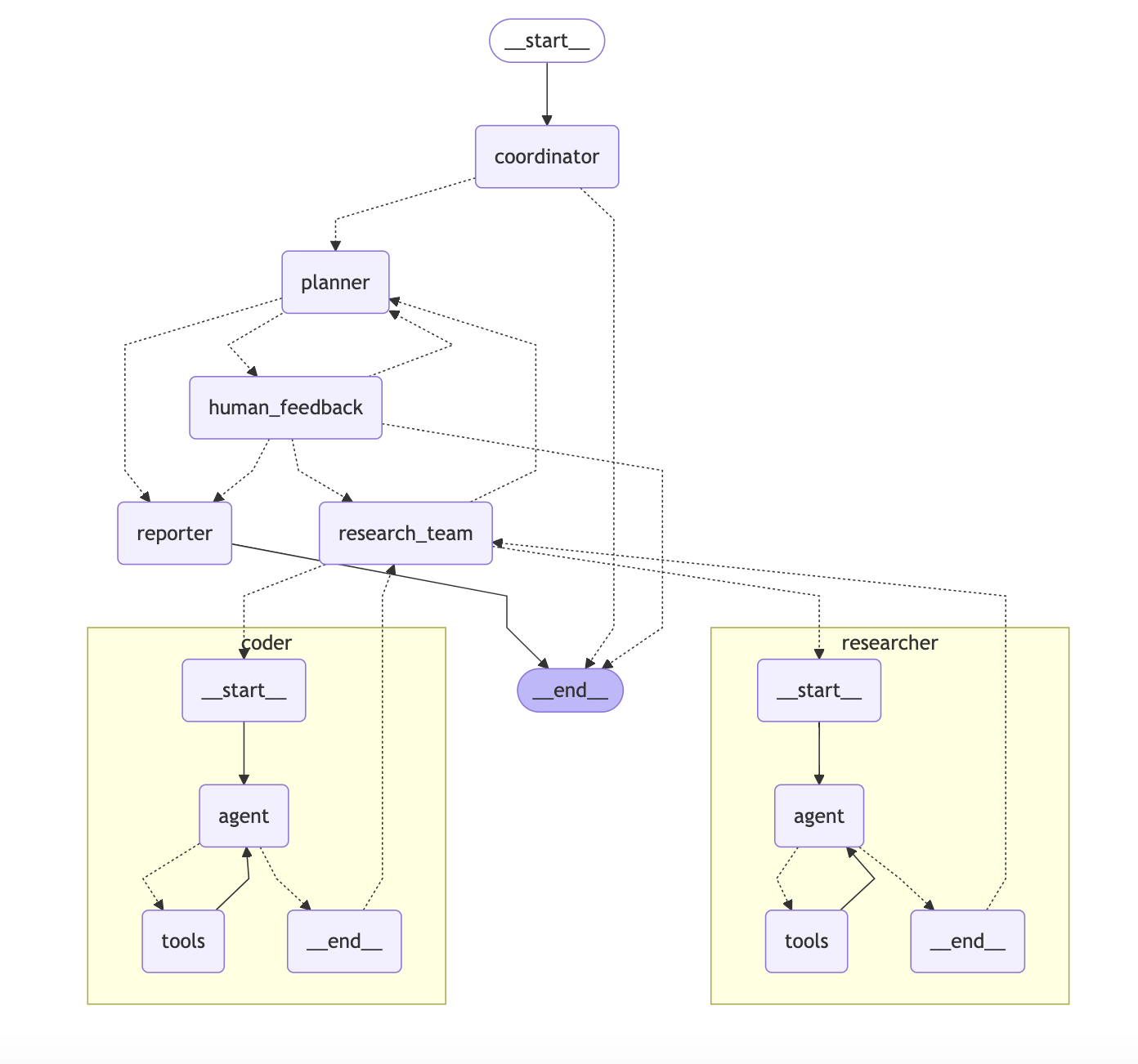
- Reflexion und OptimierungAgenten analysieren die Suchergebnisse, ermitteln Informationslücken und optimieren iterativ die Suchanfragen.
- Antwortsynthese und ZitateSynthese der gesammelten Informationen, um detaillierte Antworten mit Webzitaten zu erstellen.
- Full-Stack-ArchitekturDas React-Frontend bietet die interaktive Schnittstelle, das FastAPI-Backend übernimmt die komplexe Logik.
- BefehlszeilenforschungUnterstützung für die schnelle Ausführung einzelner Rechercheaufgaben über die Befehlszeile.
- Streaming-Ausgabe in EchtzeitEchtzeit-Daten-Streaming für Hintergrundaufgaben mit Redis.
- Persistenz des ZustandsDie Postgres-Datenbank speichert den Agentenstatus, die Threads und den Langzeitspeicher.
Hilfe verwenden
Einbauverfahren
Zur Verwendunggemini-fullstack-langgraph-quickstartmüssen die folgenden Installationsschritte ausgeführt werden, um sicherzustellen, dass die Umgebung korrekt konfiguriert ist. Im Folgenden finden Sie eine detaillierte Anleitung zur Installation und Laufzeit:
- Projektlager klonen
Führen Sie den folgenden Befehl im Terminal aus, um das Projekt lokal zu klonen:git clone https://github.com/google-gemini/gemini-fullstack-langgraph-quickstart.git cd gemini-fullstack-langgraph-quickstart - API-Schlüssel abrufen
- Gemini API-Schlüssel: ZugangGoogle AI Studioregistrieren Sie sich und generieren Sie einen Gemini-API-Schlüssel.
- LangSmith API-Schlüssel(fakultativ): ZugangLangSmith Offizielle Websiteregistrieren und Schlüssel für die Fehlersuche und Beobachtung erzeugen.
- Umgebungsvariablen konfigurieren
gehen inbackendVerzeichnis, erstellen.envDatei und fügen Sie den API-Schlüssel hinzu:cd backend echo 'GEMINI_API_KEY="YOUR_ACTUAL_API_KEY"' > .env echo 'LANGSMITH_API_KEY="YOUR_ACTUAL_LANGSMITH_API_KEY"' >> .envOberbefehlshaber (Militär)
YOUR_ACTUAL_API_KEYdurch den tatsächlichen Gemini-API-Schlüssel zu ersetzen.YOUR_ACTUAL_LANGSMITH_API_KEYDurch LangSmith-Schlüssel ersetzen (falls verwendet). - Installation von Backend-Abhängigkeiten
existierenbackendinstallieren Sie die Python-Abhängigkeiten:pip install .Stellen Sie sicher, dass die Python-Version 3.8 oder höher ist und dass die
pipZeigt auf die richtige Version. - Installation von Front-End-Abhängigkeiten
Kehren Sie zum Stammverzeichnis des Projekts zurück und gehen Sie zufrontendinstallieren Sie die Node.js-Abhängigkeiten:cd ../frontend npm install - Betrieb des Entwicklungsservers
- Gleichzeitiger Betrieb von vorderen und hinteren EndenStarten Sie die Front-End- und Back-End-Entwicklungsserver, indem Sie den folgenden Befehl im Stammverzeichnis des Projekts ausführen:
npm run devDas Front-End läuft standardmäßig im Verzeichnis
http://localhost:5173/appDie Back-End-API läuft auf demhttp://127.0.0.1:2024. - Betrieb eines separaten Back-Ends: in
backendVerzeichnis zu starten:langgraph devDadurch wird der Backend-Dienst gestartet und die LangGraph-Benutzeroberfläche geöffnet.
- Alleiniger Betrieb des Front-Ends: in
frontendVerzeichnis zu starten:npm run dev
- Gleichzeitiger Betrieb von vorderen und hinteren EndenStarten Sie die Front-End- und Back-End-Entwicklungsserver, indem Sie den folgenden Befehl im Stammverzeichnis des Projekts ausführen:
- Bereitstellung mit Docker (optional)
Wenn Sie es über Docker ausführen möchten, müssen Sie zunächst Docker und Docker Compose installieren und es dann ausführen:docker build -t gemini-fullstack-langgraph -f Dockerfile . GEMINI_API_KEY=<your_gemini_api_key> LANGSMITH_API_KEY=<your_langsmith_api_key> docker-compose upSobald die Anwendung läuft, rufen Sie die
http://localhost:8123/appSchnittstelle anzeigen.
Funktion Betriebsablauf
1. die Recherche über das Webinterface
- Zugang zum Frontend: Öffnen Sie Ihren Browser und besuchen Sie
http://localhost:5173/app. - Eingabe einer Abfrage: Geben Sie die Forschungsfrage in das Eingabefeld ein, z.B. "Recent trends in renewable energy in 2025".
- Ansicht des ForschungsprozessesNach der Übermittlung zeigt die Schnittstelle jeden Schritt der Agententätigkeit an, einschließlich der Erstellung von Abfragen, der Suche auf Webseiten und der Analyse der Ergebnisse.
- Antworten erhaltenDie endgültige Antwort wird in Textform angezeigt und enthält einen Link zu der zitierten Seite.
2. schnelle Recherche über die Kommandozeile
- existieren
backendVerzeichnis zu starten:python examples/cli_research.py "你的研究问题" - Der Agent wird die Studienergebnisse und Zitate direkt am Endpunkt ausgeben, was sich für eine schnelle Validierung eignet.
3. streaming-Ausgabe in Echtzeit
- Das Projekt verwendet Redis als Publish-Subscribe-Broker, um die Echtzeitausgabe von Hintergrundaufgaben zu gewährleisten. Sie müssen Redis lokal installieren und sicherstellen, dass es läuft.
- Redis konfigurieren: In der Datei
.envDatei, um Redis-Verbindungsinformationen hinzuzufügen (standardmäßig wird dieredis://localhost:6379). - Die Streaming-Ausgabe zeigt den Fortschritt der Studie in Echtzeit auf einer Webschnittstelle oder einem Terminal an.
4. die Persistenz der Daten
- Das Projekt verwendet Postgres zum Speichern von Agentenstatus und Thread-Informationen. Sie müssen Postgres lokal installieren und die Verbindung konfigurieren:
echo 'DATABASE_URL="postgresql://user:password@localhost:5432/dbname"' >> .env - In der Datenbank wird der Kontext jeder Studie für das Langzeitgedächtnis und die Statusverwaltung gespeichert.
caveat
- Stellen Sie sicher, dass die Internetverbindung stabil ist, da der Agent Echtzeitdaten über die Google Search API abrufen muss.
- Wenn Sie einen API-Schlüsselfehler feststellen, überprüfen Sie die
.envDatei richtig konfiguriert ist. - Das Projekt benötigt viele Computerressourcen und es wird empfohlen, es auf einem leistungsfähigeren Gerät auszuführen.
Anwendungsszenario
- akademische Forschung
Forscher können die App nutzen, um schnell die neuesten Informationen in einem bestimmten Bereich zu sammeln. Wenn man beispielsweise "Neueste Fortschritte im Quantencomputing" eingibt, generiert der Agent relevante Anfragen, sucht nach akademischen Ressourcen und stellt die Antworten mit Links zu zuverlässigen Quellen zusammen. - Business Intelligence-Analyse
Unternehmensanalysten können das Tool nutzen, um Markttrends oder die Dynamik der Wettbewerber zu untersuchen. Geben Sie zum Beispiel "Electric Vehicle Market Trends 2025" ein und die Anwendung liefert detaillierte Berichte und Datenquellen. - Pädagogische Hilfsmittel
Schüler und Lehrer können das Tool nutzen, um Informationen schnell zu überprüfen oder Unterrichtsmaterialien vorzubereiten. Wenn Sie zum Beispiel "Auswirkungen des Klimawandels" eingeben, erhalten Sie eine umfassende Antwort mit Zitaten, die sich für eine Diskussion im Unterricht eignet. - Technologieentwicklung Referenz
Entwickler können lernen, wie sie das Gemini-Modell und das LangGraph-Framework kombinieren können, um ähnliche Forschungsagenten zu erstellen und die KI-gesteuerte Anwendungsentwicklung zu erkunden.
QA
- Welche API-Schlüssel werden für die Ausführung des Projekts benötigt?
Es muss ein Gemini-API-Schlüssel angegeben werden, der über Google AI Studio erhältlich ist. Der LangSmith-API-Schlüssel ist optional und wird für Debugging und Beobachtung verwendet. - Wie kann ich den Rechercheprozess des Agenten einsehen?
In der Weboberfläche werden nach dem Absenden einer Anfrage alle Arbeitsschritte des Agenten in Echtzeit angezeigt, einschließlich der Anfrageerstellung, der Websuche und des Reflexionsprozesses. - Welche Programmiersprachen werden von dem Projekt unterstützt?
Python (LangGraph und FastAPI) für das Backend und JavaScript (React) für das Frontend. Docker für die Bereitstellung. - Unterstützt es den Offline-Betrieb?
Ein vollständiger Offline-Betrieb wird nicht unterstützt, da der Agent Live-Webdaten über die Google Search API abrufen muss.